Instructions
- Plug toaster in at powerpoint.
- Remove bread from bag.
- Is the bread frozen? If so, defrost in microwave.
- Place bread slices into toaster slot.
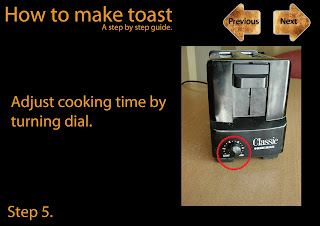
- Adjust desired cooking time.
- Push lever down.
- When toast is released, check if properly cooked. If not, repeat step 6.
- Remove toast from toaster.
- Place toast on cutting board.
- Remove knife from drawer.
- Remove butter from fridge.
- Scrape butter using knife.
- Apply butter to toast.
- Apply favourite spread.
- Consume.
Flowchart
 (Click on image for full size)
(Click on image for full size)Storyboard
Below are 3 examples of what an interactive tutorial may look like that would teach the user how to make toast.



Moodboard
Below is a moodboard created from the description provided in tutorials.
Moodboards allow us to create a theme for a project by recognising colours, textures, items, activities and other characteristics that a specific user might enjoy. These can then be incorporated into products/systems to allow the user to relate.

Moodboards allow us to create a theme for a project by recognising colours, textures, items, activities and other characteristics that a specific user might enjoy. These can then be incorporated into products/systems to allow the user to relate.






Hi,The programmer takes the layout from the designer and creates the code to make the site functional. He/she needs to pay close attention so the site becomes expandable in the future for Web Design Cochin. Also, programming can get rather complex when databases are involved. Thanks...
ReplyDelete